
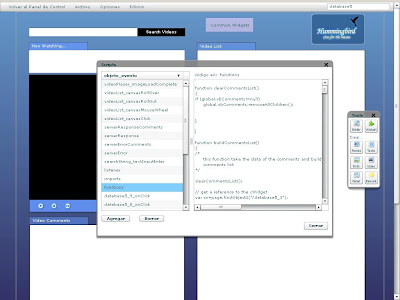
This is the second part of the YouTube Sample, which shows you how to connect to YouTube's data services. Following is the code of the others script events:
database5_3_ready event:
// create textInput to get the search string from the user
var cw=page.findObject2("/database5_3");
var t=cw.content.application.new_textInput();
t.y=40;t.x=33;t.width=277;
// next line: when user press enter will trigger searchString_textInputEnter event
t.addEvents('enter','|','searchString')
page.content.addChild(t);
global.t=t; // saves reference to the textInput for use it in other events
// CREATE AN IMAGE AND LOAD THE CHROMELESS PLAYER FROM YOUTUBE
var im=cw.content.application.new_image();
im.y=160;im.x=33;
im.width=399;im.height=377;
im.id="player";
im.addEvents("loadComplete",'|','videoPlayer');
im.source="http://www.youtube.com/apiplayer?version=3";
page.content.addChild(im);
global.vidPlayer=im; // saves reference to the player for use it in other events
// create a vertical box which will be the video list container
create_vBox();
// create a vertical box which will be the comments list container
create_vBoxComments();
setButtonMode(); // set button mode for some componentes
videoPlayer_imageLoadComplete event:
if (me.id="player")
{
// set a listener to 'watch' when the chromeless player contained
// inside this component is ready to interaction
me.content.addEventListener("onReady",page.g_scripts.listener);
}
listener event:
if (event.currentTarget==global.vidPlayer.content && event.type=='onReady')
{
/*
the chromeless video player triggered the onReadyEvent,
signaling is ready to be used
*/
var w=500;
var h=400; //w*3/4;
event.currentTarget.setSize(w, h);
}
searchString_textInputEnter event:
/*
here we send the search request to youtube
*/
searchVideos();
database5_1_onClick event:
/*
here we send the search request to youtube
*/
searchVideos();
serverResponse event:
// prepare some variables to store the video data
var videos=new ArrayCollection();
var video=null;
// get some namespaces from the xml data
var os = result.result.namespace("openSearch");//::totalResults;
global.totalResults=result.result.os::totalResults;
var ns= result.result.namespace("");
var gd = result.result.namespace("gd");
var media = result.result.namespace("media");
var yt = result.result.namespace("yt");
var vList=null;
vList = result.result.ns::entry;
for each(var vElement in vList)
{
video=new Object();
if (video!=null)
{
video.title = vElement.ns::title;
video.published = vElement.ns::published;
video.rating = Number(vElement.gd::rating.@average);
video.description = vElement.media::group.media::description;
video.keywords = vElement.media::group.media::keywords;
video.category = vElement.media::group.media::category;
video.thumbnail = vElement.media::group.media::thumbnail[0].@url;
video.duration = Number(vElement.media::group.yt::duration.@seconds);
//video.url = vElement.media::group.media::content.(@type == "application/x-shockwave-flash").@url;
video.url = vElement.media::group.media::content.(String(@url).substr(0,4) == "http").@url;
video.urlComments=vElement.gd::comments.gd::feedLink.@href;
//if(video.url != null && video.url.length > 0)
{
videos.addItem(video);
}
}
} // end of for each
global.videos=videos; // save the videos in the global variable
// now we build the videoList from the video list
buildVideoList();
showOneOf();
serverError event:
Alert.show('error calling video search');
serverResponseComments event:
// prepare some variables to store the comments
var comments=new ArrayCollection();
var comment=null;
// get some namespaces from the xml data
var os = result.result.namespace("openSearch");
global.totalResultsComments=result.result.os::totalResults;
var ns= result.result.namespace("");
var vList=null;
vList = result.result.ns::entry;
for each(var vElement in vList)
{
comment=new Object();
if (comment!=null)
{
comment.title = vElement.ns::title;
comment.published = vElement.ns::published;
comment.updated = vElement.ns::updated;
comment.content = vElement.ns::content;
comment.authorName = vElement.ns::author.ns::name;
{
comments.addItem(comment);
}
}
} // end of for each
global.comments=comments; // save the comments in the global variable
// now we build the commentsList from the comments list
buildCommentsList();
showOneOfComments();
serverErrorComments event:
Alert.show('error calling comments for video');
database5_5_onClick event:
// user click the play video button
if (global.vidPlayer==null)
{
// cromeless video player not instantiated
return;
}
global.vidPlayer.content.playVideo();
database5_6_onClick event:
// user click the pause video button
if (global.vidPlayer==null)
{
// cromeless video player not instatiated
return;
}
global.vidPlayer.content.pauseVideo();
database5_8_onClick event:
// user click the rewind video button
if (global.vidPlayer==null)
{
// cromeless video player not instatiated
return;
}
global.vidPlayer.content.seekTo(0, true);
database5_9_onClick event:
// back the video list to the previous page
if (global.startIndex-global.maxResults>=1)
global.startIndex=global.startIndex-global.maxResults;
else
global.startIndex=1;
searchVideos();
database5_10_onClick event:
// forward the video list to the next page
if (global.startIndex+global.maxResults<=global.totalResults)
global.startIndex=global.startIndex+global.maxResults;
else
{
global.startIndex=global.totalResults-global.maxResults;
if (global.startIndex<1) global.startIndex=1;
}
searchVideos();
database5_17_onClick event:
// back the comments list to the previous page
if (global.startIndexComments-global.maxResultsComments>=1)
global.startIndexComments=global.startIndexComments-global.maxResultsComments;
else
global.startIndexComments=1;
searchComments();
database5_18_onClick event:
// forward the video list to the next page
if (global.startIndexComments+global.maxResultsComments<=global.totalResultsComments)
global.startIndexComments=global.startIndexComments+global.maxResultsComments;
else
{
global.startIndexComments=global.totalResultsComments-global.maxResultsComments;
if (global.startIndexComments<1) global.startIndexComments=1;
}
searchComments();
videoList_canvasClick event:
if (me.id.indexOf('_')==-1) // name does not adjust to name convention of name_n
return;
var arrName=me.id.split('_'); // separate name from number of component
var nameComponent=arrName[0];
var numComponent=arrName[1];
if (nameComponent=='canvVideoList')
{
// the user click on a video of the video list, so we start to play the
// selected video in the chromeless player
if (global.vidPlayer==null)
{
// cromeless video player not instatiated
return;
}
global.vidPlayer.content.loadVideoByUrl(global.videos[numComponent].url);
// set the title and description in the text above of the chromeless player
var t=page.findObject2("/database5_2");
if (t!=null)
{
t.htmlText="
"+global.videos[numComponent].title+""+"\n"+global.videos[numComponent].description;
}
// search and display the comments for this video
global.startIndexComments=1;
global.totalResultsComments=0;
global.urlComments=global.videos[numComponent].urlComments;
searchComments();
}
videoList_canvasMouseWheel event:
// highlight the item of the video list where is the mouse pointer
if (global.lastCanvas!=null)
if (global.lastCanvas!=me)
{
global.lastCanvas.setStyle("backgroundColor", 0xffffff);
}
me.setStyle("backgroundColor", 0xaaaaff);
global.lastCanvas=me;
videoList_canvasRollOut event:
// restore the blank color of the item of the video list
me.setStyle("backgroundColor", 0xffffff);
videoList_canvasRollOver event:
// highlight the item of the video list where is the mouse pointer
if (global.lastCanvas!=null)
if (global.lastCanvas!=me)
{
global.lastCanvas.setStyle("backgroundColor", 0xffffff);
}
me.setStyle("backgroundColor", 0xaaaaff);
global.lastCanvas=me;
commentsList_canvasClick event:
// do nothing (for the moment)
commentsList_canvasMouseWheel event:
// highlight the item of the comments list where is the mouse pointer
if (global.lastCanvasComments!=null)
if (global.lastCanvasComments!=me)
{
global.lastCanvasComments.setStyle("backgroundColor", 0xffffff);
}
me.setStyle("backgroundColor", 0xaaaaff);
global.lastCanvasComments=me;
commentsList_canvasRollOut event:
// restore the blank color of the item of the comments list
me.setStyle("backgroundColor", 0xffffff);
commentsList_canvasRollOver event:
// highlight the item of the comments list where is the mouse pointer
if (global.lastCanvasComments!=null)
if (global.lastCanvasComments!=me)
{
global.lastCanvasComments.setStyle("backgroundColor", 0xffffff);
}
me.setStyle("backgroundColor", 0xaaaaff);
global.lastCanvasComments=me;
That's all the events for the YouTube sample. You could enhanced the page adding many more controls to the video player, etc. Because with HB you can make that very easily.
On this post you had learn how to connect to a third party data service, how to send and get data to/from the data service using the httpService object and how to create a user interface dynamically to show the data (on this case video data). You now could use this sample like a starting point to connect to others data services like FaceBook, Flickr, etc. :)